@atticponzuです!iPadでHTMLコーディングができればなぁ・・・と思っていたところ、『Textastic』というアプリを発見しました。その界隈では有名なアプリなんですが、購入してみたところ素敵すぎたので、紹介いたします!
『Textastic』はiPhone・iPadでコーディングする人には必須アプリ!
『Textastic』はiOS専用の、HTML/CSS JavaScriptコーディングアプリです!ただ、Mac版もあるようです
イメージとしては、高性能なテキストエディタって思ってもらえればですね!秀丸・・・みたいな感じです。
実際に購入して、思ったのはこれが1,200円は安すぎる!ということです。実質、iPadでコーディングしようと思ったら、この『Textastic』一択状態ですし。
こちらが公式サイト:https://www.textasticapp.com/
『Textastic』を買うべき6つの理由!
それでは、『Textastic』の素晴らしいポイントを箇条書きにしてみましたので、ご覧いただければと思います。
下記のポイントにググっときたら、そのままポチったら良いと思います!
- ローカルで編集できる!
- HTML/CSSだけじゃなく、JavaScriptも対応!
- 「SplitView」対応!
- 「Firebug」搭載でデバックが簡単!
- FTPサーバーにアップロード可能!
- HTMLはSafariでプレビュー可能!
ローカル編集できるのが最強!
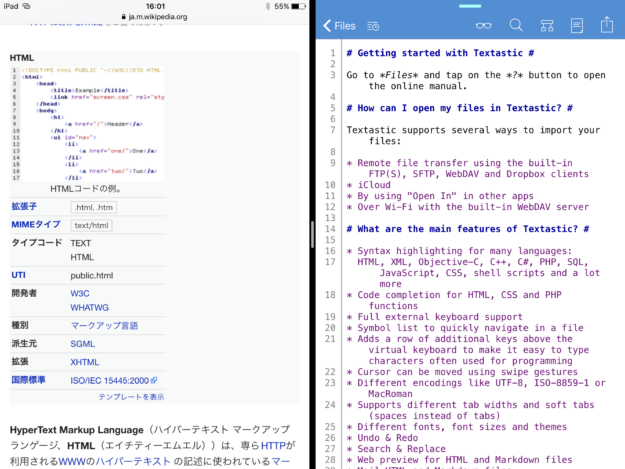
1つ目のポイントとして、『Textastic』はローカルで編集が可能です。私も同様のアプリを色々検討して、最終的に『Textastic』を選択したのは、このポイントがあったからです。
他アプリは、オンライン環境が必須なものが多く、個人的には使い勝手が落ちそうでした。その分、『Textastic』はオンラインで構築できるので、いつでもどこでもコーディングができちゃうのです!
なんと!JavaScriptのコーディングも対応!
2つ目は、「JavaScript」のコーディングも対応している点です。私は完全にHTMLとCSSをコーディングする為に購入したので、そこまで気にするところではないんですけど、響く人には響くと思います!
また、CSSにもきちっと対応しているから、後で紹介するFTPサーバーアップロード機能も相まって、WordPressの編集がこれでできちゃいますよね。
「SplitView」対応で便利にコーディング!

3つ目は、「SplitView」に対応している点です。この「SplitView」は皆さんご存知ですか?iOS9から対応した機能なのですが、iPadの画面を2分割できる機能です。この機能があることにより、Safariで資料を見ながら『Textastic』でコーディングができちゃうのです!
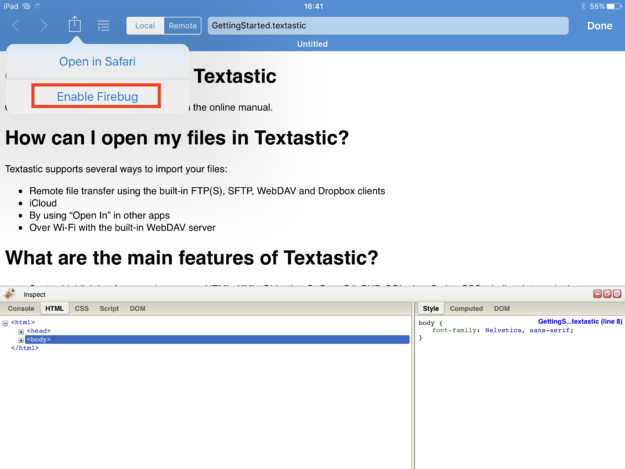
「Firebug」でデバックも簡単!

4つ目は、「Firebug」というデバック機能があることです。デバック機能・・・便利ですよね!どうしてもミスはあるものですけど、デバック機能があることによって、簡単にミスを見つけることができます。「Firebug」があることによって、ただのテキストエディタで編集せずに、『Textastic』でコーディングしよう!という気が起こります!
これだけで完結!FTPサーバーへのアップロードもOK!
5つ目は、『Textastic』自体がFTPサーバーへのアップロード機能がついていることです。実はこの機能を購入するまで知らず、別途アプリを用意したのですが、いらなかったですね・・・
ほんと、『Textastic』さえあれば、WEB構築が一通り完了するって凄さです。
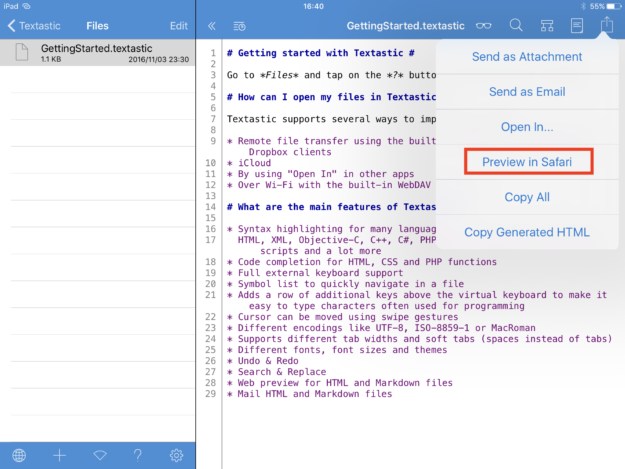
なんとコーディング中のプレビューも可能!

最後は、Safariでプレビュー(HTMLのみ)ができるということです。Safariだけなので、レンダリングエンジンとかの問題や、そもそもスマホ用OSでの確認になるにしても便利な機能です。
こうやって、簡易であってもプレビューできるのは大きいですよね!私はPCではDreamweaverを仕様しているのですが、そこまでとは流石に言えないですけど、かなりいい線まで行っている感じです!
今回のまとめ
実際に使ってみると非常に便利なアプリです!iPadで開発ができればどんだけ素敵か・・・と思っていた矢先に発見した「神アプリ」でした!確か、「Dropbox」での同期も対応していたはずなので、iPadとMacでもコーディングがシームレス!な感じもします。
せっかくの記事なので、もっと使い込んでから再レビューをすると思います!





















コメントを残す
コメントを投稿するにはログインしてください。